Interaction & Responsive Design
In Macaron, you can make components interactive (hover effect etc) and responsive (media queries) by adding a variant to a component.
A variant is a visual state that is applied to a component. The condition for a variant can be CSS selectors (for the root element of the component), media queries, or both.
Create a variant
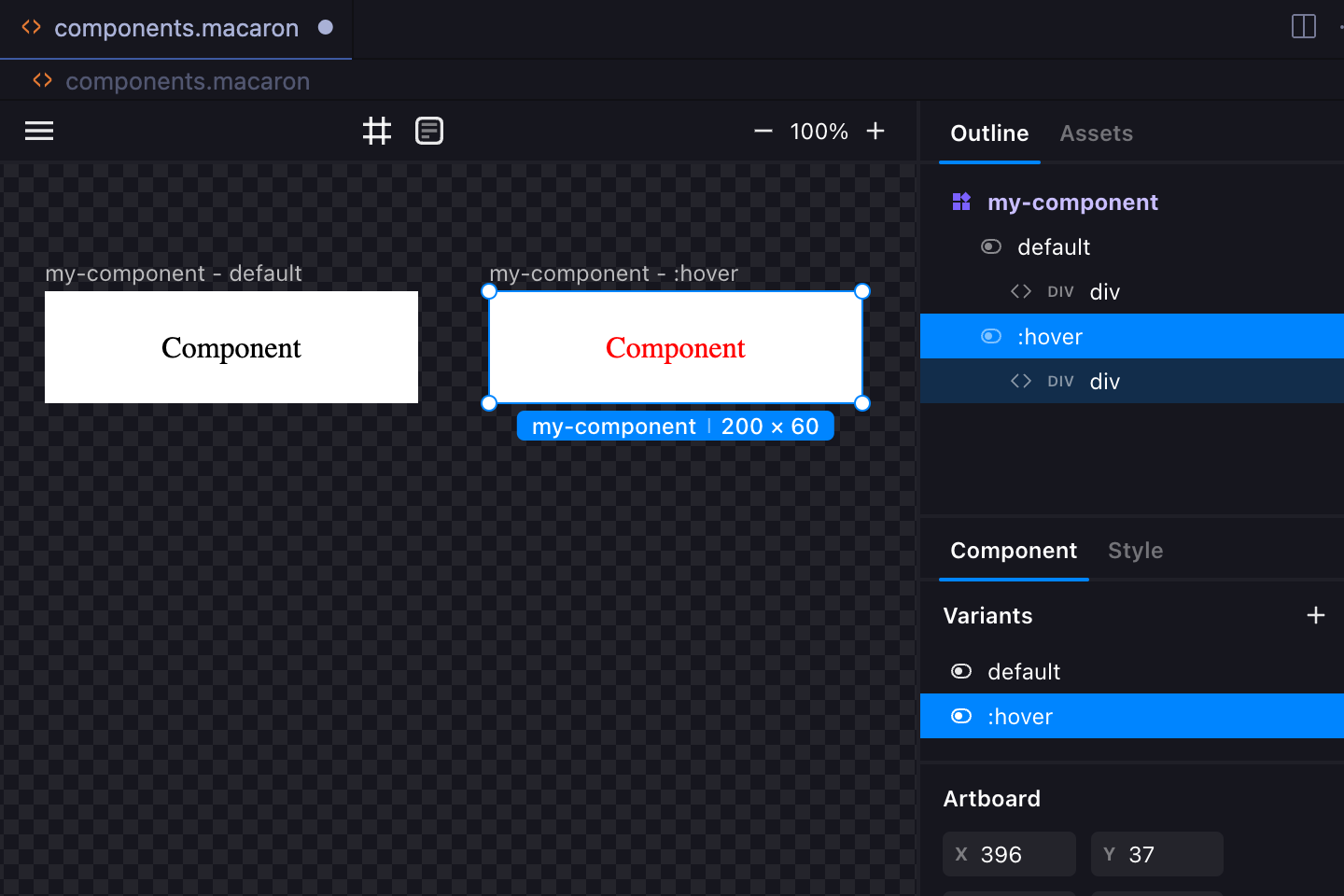
To create a new variant, select the component or the default variant, click the top-left + button in the Component tab in the side bar.
A variant with the :hover pseudo-class will be added. You can change the selectors/media queries in the Conditions panel.